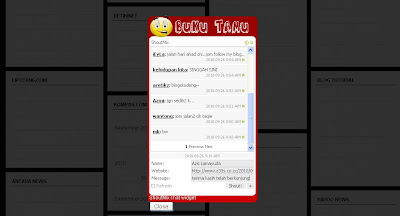
Sebelumnya saya sudah posting artikel tentang "Cara Membuat Shoutbox Tersembunyi pada Blog", pada kesempatan kali ini saya akan coba berbagi trik lain dalam hal pemasangan ShoutBox pada blog. Yaitu membuat ShoutBox melayang dengan Light Effect, artinya apabila tombol ShoutBox di klik maka layar akan menjadi gelap kecuali ShoutBox-nya. (lihat gambar dibawah)
Langkah-langkah memasang di Blogspot:
1. Copy kode HTML dibawah ini (lihat keterangannya dibawah)
<!-- Start Shoutbox light effect by azis -->
<script type="text/javascript" src="http://code.jquery.com/jquery-latest.pack.js"></script>
<script>
$(document).ready(function() {
//select all the a tag with name equal to modal
$('a[name=modal]').click(function(e) {
//Cancel the link behavior
e.preventDefault();
//Get the A tag
var id = $(this).attr('href');
//Get the screen height and width
var semahHeight = $(document).height();
var semahWidth = $(window).width();
//Set heigth and width to semah to fill up the whole screen
$('#semah').css({'width':semahWidth,'height':semahHeight});
//transition effect
$('#semah').fadeIn(1000);
$('#semah').fadeTo("slow",0.8);
//Get the window height and width
var winH = $(window).height();
var winW = $(window).width();
//Set the popup window to center
$(id).css('top', winH/2-$(id).height()/2);
$(id).css('left', winW/2-$(id).width()/2);
//transition effect
$(id).fadeIn(2000);
});
//if close button is clicked
$('.window .close').click(function (e) {
//Cancel the link behavior
e.preventDefault();
$('#semah').hide();
$('.window').hide();
});
//if semah is clicked
$('#semah').click(function () {
$(this).hide();
$('.window').hide();
});
});
</script>
<style>a {color:#ffffff; text-decoration:none}
img { border: none; }
#semah {
position:absolute;
left:0;
top:0;
z-index:9000;
background-color:#000;
display:none;
}
#wadah .window {
position:fixed;
left:0;
top:0;
width:440px;
height:200px;
display:none;
z-index:9999;
padding:20px;
}
#wadah #azisshoutbox {
background:url(http://i809.photobucket.com/albums/zz15/yuda03/REDGUESTBOOK.png) no-repeat 0 0 transparent;
width:272px;
height:460px;
padding:56px 0 20px 5px;
}
#tutupan {
padding:2px 0 0 0;
}
</style>
<ul><center> <a href="#azisshoutbox" name="modal"><img src="http://i809.photobucket.com/albums/zz15/yuda03/shoutboxtabRED.png" border="0" width="158" height="58" /></a> </center> </ul>
<div id="wadah">
<!-- Start Shoutbox -->
<div id="azisshoutbox" class="window">
<div id="tutupan"><input type="button" value="Close" class="close" />
</div></div><!-- End Shoutbox -->
<div id="semah"></div></div>
<!-- End of Shoutbox light effect by azis -->
</div>
2. Pergi ke menu "Rancangan" -> "Elemen Laman" -> klik "Tambah Gadget" -> pilih "HTML/JavaScript"
3. Paste kode HTML tadi di form yang tersedia
4. Apabila semua sudah benar, klik "SIMPAN" untuk menyimpan
5. Lihat Blog anda
Keterangan:
1. Kode yang berwarna hijau adalah alamat url untuk background ShoutBox-nya
Bisa kamu ganti dengan gambar pilihan kamu.
Contoh :
| http://i809.photobucket.com/albums/zz15/yuda03/GUESTBOOKRED.png |
| http://i809.photobucket.com/albums/zz15/yuda03/REDGUESTBOOK.png |
2. Kode yang berwarna biru adalah alamat url gambar untuk tombol ShoutBox-nya
Bisa kamu ganti dengan gambar pilihan kamu.Contoh :
| http://i809.photobucket.com/albums/zz15/yuda03/gbRED.png |
| http://i809.photobucket.com/albums/zz15/yuda03/shoutboxtabRED.png |
3. Sedangkan yang berwarna merah adalah kode ShoutBox-nya, harus kamu ganti dengan kode ShoutBox kamu (sesuaikan ukuran ShoutBox-nya dengan gambar background-nya kira-kira Height: 380px Widht: 261px)
SELESAI
Selamat Berkreasi.!


EmoticonEmoticon