IDMOptimizer
IDMOptimizer adalah sebuah aplikasi yang berfungsi untuk memaksimalkan kinerja dari IDM (Internet Download Manager).
Aplikasi ini buatan anak negri, dia seorang kaskuser dengan nick "zmachmobile"
Tampilan Baru Blogger.com Sudah di Luncurkan
 Akhirnya yang ditunggu-tunggu para blogger sudah datang, yaitu tampilan baru blogger yang sebelumnya blogger sudah memperkenalkan rancangan tampilan baru ini di blogger konsep. Namun saya kira tampilan baru blogger ini juga belum dimutakhirkan oleh blogger. Mungkin dalam waktu dekat ini juga akan dimutakhirkan, kita tunggu saja ;-).
Akhirnya yang ditunggu-tunggu para blogger sudah datang, yaitu tampilan baru blogger yang sebelumnya blogger sudah memperkenalkan rancangan tampilan baru ini di blogger konsep. Namun saya kira tampilan baru blogger ini juga belum dimutakhirkan oleh blogger. Mungkin dalam waktu dekat ini juga akan dimutakhirkan, kita tunggu saja ;-).Mengganti Favicon dengan Fitur Baru Blogger
Sudah lama nggak ngeblog lantaran sibuk magang. Eh pas lagi iseng buka blogger, ternyata blogger mengeluarkan fitur baru yaitu Favicon pada tab "Rancangan" -> "Elemen Laman". Dimana fitur ini memudahkan bagi kita khususnya blogger yang baru belajar ngeblog atau awan dengan bahasa HTML untuk mengganti Favicon/Icon blog mereka.
Cara mengoperasikannya sangat mudah, silahkan ikuti langkah-langkah dibawah ini:
Setelah Sign In ke Blogger.com, langsung saja ke bagian "Rancangan" -> "Elemen Laman"
Lihat pada bagian elemen laman, tepatnya diatas Navbar. (Lihat gambar dibawah)
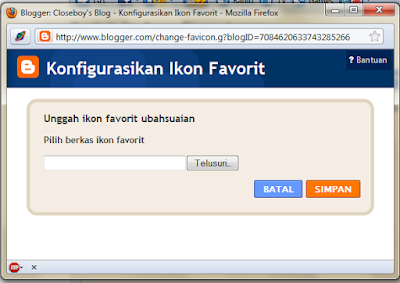
Klik "edit" nanti akan muncul Window baru seperti dibawah ini. Lalu pilih gambar Favicon yang kamu inginkan.
Setelah selesai, klik "Simpan"
Semoga Bermanfaat
Membuat Tombol Sharing is Sexy
Tombol berbagi atau share button adalah salah satu cara untuk memudahkan pengunjung yang menyukai artikel anda untuk membagikannya ke situs-situs lain, biasanya Jejaring Sosial seperti Facebook atau Twitter atau yang lainnya.
Nah, yang akan saya share melalui artikel ini adalah tombol Sharing is Sexy. Untuk melihat demonya, silahkan lihat dibagian bawah artikel ini. Hehe..
Ingin mengetahui cara membuatnya, silahkan ikuti langkah-langkah dibawah ini1. Setelah Login ke Blogger.com pergi ke bagian "Rancangan" -> "Edit HTML"
2. Centang "Expand Template Widget" lalu cari kode ]]></b:skin>
3. Apabila sudah ketemu copy paste kode html dibawah ini tepat dibawah kode ]]></b:skin>
<style type='text/css'>4. Setelah selesai, cari lagi kode <data:post.body/> kemudian copy paste kode html dibawah ini dibawahnya
div.sexy-bookmarks { height:54px; background:url(http://lh4.ggpht.com/_oFC5GnJKBwI/TMLpibxc_QI/AAAAAAAAAvQ/mSJvu0bU2u8/sharing.png) no-repeat left bottom;position:relative; width:540px }
div.sexy-bookmarks span.sexy-rightside { width:17px; height:54px; background:url(http://lh5.ggpht.com/_7Y9pl24WpQY/TXarM4d7_uI/AAAAAAAAE4c/1SvA_kEmBDQ/sharing_thumb%5B3%5D.png) no-repeat right bottom; position:absolute; right:-17px }
div.sexy-bookmarks ul.socials { margin:0 !important;padding:0 !important; position:absolute; bottom:0;left:10px }
div.sexy-bookmarks ul.socials li { display:inline-block !important; float:left !important; list-style-type:none !important; margin:0 !important; height:29px !important; width:48px !important; cursor:pointer !important; padding:0 !important }
div.sexy-bookmarks ul.socials a { display:block !important; width:48px !important; height:29px !important;f ont-size:0 !important; color:transparent !important}
.sexy-furl, .sexy-furl:hover, .sexy-digg, .sexy-digg:hover, .sexy-reddit, .sexy-reddit:hover, .sexy-stumble, .sexy-stumble:hover, .sexy-delicious, .sexy-delicious:hover, .sexy-yahoo, .sexy-yahoo:hover, .sexy-blinklist, .sexy-blinklist:hover, .sexy-technorati, .sexy-technorati:hover, .sexy-facebook, .sexy-facebook:hover, .sexy-twitter, .sexy-twitter:hover, .sexy-myspace, .sexy-myspace:hover, .sexy-mixx, .sexy-mixx:hover, .sexy-script-style, .sexy-script-style:hover, .sexy-designfloat, .sexy-designfloat:hover, .sexy-syndicate, .sexy-syndicate:hover, .sexy-email, .sexy-email:hover { background:url(http://lh5.ggpht.com/_7Y9pl24WpQY/TXarI2MridI/AAAAAAAAE4U/Qspdg7GUj5g/sexy_thumb%5B3%5D.png) no-repeat !important }
.sexy-furl { background-position:-300px top !important }
.sexy-furl:hover { background-position:-300px bottom !important }
.sexy-digg { background-position:-500px top !important }
.sexy-digg:hover { background-position:-500px bottom !important }
.sexy-reddit { background-position:-100px top !important }
.sexy-reddit:hover { background-position:-100px bottom !important }
.sexy-stumble { background-position:-50px top !important }
.sexy-stumble:hover { background-position:-50px bottom !important }
.sexy-delicious { background-position:left top !important }
.sexy-delicious:hover { background-position:left bottom !important }
.sexy-yahoo { background-position:-650px top !important }
.sexy-yahoo:hover { background-position:-650px bottom !important }
.sexy-blinklist { background-position:-600px top !important }
.sexy-blinklist:hover { background-position:-600px bottom !important }
.sexy-technorati { background-position:-700px top !important }
.sexy-technorati:hover { background-position:-700px bottom !important }
.sexy-myspace { background-position:-200px top !important }
.sexy-myspace:hover { background-position:-200px bottom !important }
.sexy-twitter { background-position:-350px top !important }
.sexy-twitter:hover { background-position:-350px bottom !important }
.sexy-facebook { background-position:-450px top !important }
.sexy-facebook:hover { background-position:-450px bottom !important }
.sexy-mixx { background-position:-250px top !important }
.sexy-mixx:hover { background-position:-250px bottom !important }
.sexy-script-style { background-position:-400px top !important }
.sexy-script-style:hover { background-position:-400px bottom !important }
.sexy-designfloat { background-position:-550px top !important }
.sexy-designfloat:hover { background-position:-550px bottom !important }
.sexy-syndicate { background-position:-150px top !important }
.sexy-syndicate:hover { background-position:-150px bottom !important }
.sexy-email { background-position:-753px top !important }
.sexy-email:hover { background-position:-753px bottom !important }
</style>
<div class='sexy-bookmarks'>5. Setelah semua lengkap, silahkan "SIMPAN TEMPLATE"
<ul class='socials'>
<li class='sexy-delicious'><a expr:href='"http://del.icio.us/post?url=" + data:post.url + "&title=" + data:post.title' target='_blank'/></li>
<li class='sexy-digg'><a expr:href='" http://digg.com/submit?url=" + data:post.url + "&title=" + data:post.title' target='_blank'/></li>
<li class='sexy-technorati'><a expr:href='" http://technorati.com/faves?add=" + data:post.url + "&title=" + data:post.title' target='_blank'/></li>
<li class='sexy-reddit'><a expr:href='" http://www.reddit.com/submit?url=" + data:post.url + "&title=" + data:post.title' target='_blank'/></li>
<li class='sexy-stumble'><a expr:href='" http://www.stumbleupon.com/submit?url=" + data:post.url + "&title=" + data:post.title' target='_blank'/></li>
<li class='sexy-designfloat'><a expr:href='"http://www.designfloat.com/submit.php?url=" + data:post.url + "&title=" + data:post.title' target='_blank'/></li>
<li class='sexy-facebook'><a expr:href='" http://www.facebook.com/sharer.php?u=" + data:post.url + "&title=" + data:post.title' target='_blank'/></li>
<li class='sexy-twitter'><a expr:href='" http://twitthis.com/twit?url=" + data:post.url + "&title=" + data:post.title' target='_blank'/></li>
<li class='sexy-furl'><a expr:href='" http://www.furl.net/storeIt.jsp?u=" + data:post.url + "&title=" + data:post.title' target='_blank'/></li>
<li class='sexy-syndicate'><a href='http://feeds.feedburner.com/closeboy' title='Subscribe to RSS'/></li>
<li class='sexy-email'><a expr:href='" mailto:?subject=" + data:post.url + "&title=" + data:post.title' target='_blank'/></li>
</ul>
<span class='sexy-rightside'/></div>
Ket: - Kata berwarna merah, ganti dengan alamat Feedburner blog anda
Tips: - Untuk memudahkan mencari kata silahkan gunakan "Ctrl+F" sebelum mengedit HTML lebih baik download template anda terlebih dahulu
ShoutBox Melayang dengan Light Effect
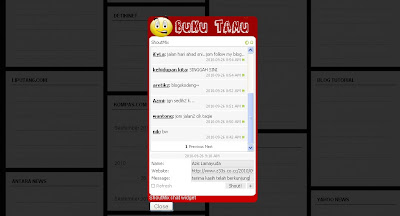
Sebelumnya saya sudah posting artikel tentang "Cara Membuat Shoutbox Tersembunyi pada Blog", pada kesempatan kali ini saya akan coba berbagi trik lain dalam hal pemasangan ShoutBox pada blog. Yaitu membuat ShoutBox melayang dengan Light Effect, artinya apabila tombol ShoutBox di klik maka layar akan menjadi gelap kecuali ShoutBox-nya. (lihat gambar dibawah)
Langkah-langkah memasang di Blogspot:
1. Copy kode HTML dibawah ini (lihat keterangannya dibawah)
<!-- Start Shoutbox light effect by azis -->
<script type="text/javascript" src="http://code.jquery.com/jquery-latest.pack.js"></script>
<script>
$(document).ready(function() {
//select all the a tag with name equal to modal
$('a[name=modal]').click(function(e) {
//Cancel the link behavior
e.preventDefault();
//Get the A tag
var id = $(this).attr('href');
//Get the screen height and width
var semahHeight = $(document).height();
var semahWidth = $(window).width();
//Set heigth and width to semah to fill up the whole screen
$('#semah').css({'width':semahWidth,'height':semahHeight});
//transition effect
$('#semah').fadeIn(1000);
$('#semah').fadeTo("slow",0.8);
//Get the window height and width
var winH = $(window).height();
var winW = $(window).width();
//Set the popup window to center
$(id).css('top', winH/2-$(id).height()/2);
$(id).css('left', winW/2-$(id).width()/2);
//transition effect
$(id).fadeIn(2000);
});
//if close button is clicked
$('.window .close').click(function (e) {
//Cancel the link behavior
e.preventDefault();
$('#semah').hide();
$('.window').hide();
});
//if semah is clicked
$('#semah').click(function () {
$(this).hide();
$('.window').hide();
});
});
</script>
<style>a {color:#ffffff; text-decoration:none}
img { border: none; }
#semah {
position:absolute;
left:0;
top:0;
z-index:9000;
background-color:#000;
display:none;
}
#wadah .window {
position:fixed;
left:0;
top:0;
width:440px;
height:200px;
display:none;
z-index:9999;
padding:20px;
}
#wadah #azisshoutbox {
background:url(http://i809.photobucket.com/albums/zz15/yuda03/REDGUESTBOOK.png) no-repeat 0 0 transparent;
width:272px;
height:460px;
padding:56px 0 20px 5px;
}
#tutupan {
padding:2px 0 0 0;
}
</style>
<ul><center> <a href="#azisshoutbox" name="modal"><img src="http://i809.photobucket.com/albums/zz15/yuda03/shoutboxtabRED.png" border="0" width="158" height="58" /></a> </center> </ul>
<div id="wadah">
<!-- Start Shoutbox -->
<div id="azisshoutbox" class="window">
<div id="tutupan"><input type="button" value="Close" class="close" />
</div></div><!-- End Shoutbox -->
<div id="semah"></div></div>
<!-- End of Shoutbox light effect by azis -->
</div>
2. Pergi ke menu "Rancangan" -> "Elemen Laman" -> klik "Tambah Gadget" -> pilih "HTML/JavaScript"
3. Paste kode HTML tadi di form yang tersedia
4. Apabila semua sudah benar, klik "SIMPAN" untuk menyimpan
5. Lihat Blog anda
Keterangan:
1. Kode yang berwarna hijau adalah alamat url untuk background ShoutBox-nya
Bisa kamu ganti dengan gambar pilihan kamu.
Contoh :
 |
| http://i809.photobucket.com/albums/zz15/yuda03/GUESTBOOKRED.png |
 |
| http://i809.photobucket.com/albums/zz15/yuda03/REDGUESTBOOK.png |
2. Kode yang berwarna biru adalah alamat url gambar untuk tombol ShoutBox-nya
Bisa kamu ganti dengan gambar pilihan kamu.Contoh :
 |
| http://i809.photobucket.com/albums/zz15/yuda03/gbRED.png |
 |
| http://i809.photobucket.com/albums/zz15/yuda03/shoutboxtabRED.png |
3. Sedangkan yang berwarna merah adalah kode ShoutBox-nya, harus kamu ganti dengan kode ShoutBox kamu (sesuaikan ukuran ShoutBox-nya dengan gambar background-nya kira-kira Height: 380px Widht: 261px)
SELESAI
Selamat Berkreasi.!
Mengatasi Masalah Icon Blog Tidak Muncul di Google Chrome
Sebelumnya saya sudah post tentang cara mengganti icon Blog Blogspot, dan cara itu terbukti berhasil berdasarkan pengalaman saya. Namun ada masalah saat di buka dengan menggunakan Chrome Browser, iconnya tidak muncul dan kembali ke icon default blogspot.
Sebenarnya caranya sama saja seperti cara yang terdahulu, namun kode untuk Shortcut Icon-nya saja yang sedikit berbeda.
Langkah-langkah :
1. Masuk ke menu "Rancangan" klik "Edit HTML"
2. Cari kode ini </head>
3. Masukkan kode dibawah ini dan letakkan diatas kode "</head>" tadi
<link href='http://mackie.wapsite.me/image/Edit.png' rel='SHORTCUT ICON' type='image/x-icon'/>
4. Klik "Save Template" apabila sudah selesai
5. Lihat Blog anda dengan menggunakan Chrome Browser, apabila semuanya sudah benar maka icon akan muncul
Tips :
Lebih baik download terlebih dahulu template anda. Agar apabila nanti terjadi kesalahan, lebih mudah untuk anda perbaiki
Untuk mencari kode, bisa menggunakan fitur "Find" pada Browser anda dengan menekan "CTRL-F"
Untuk mencari kode, bisa menggunakan fitur "Find" pada Browser anda dengan menekan "CTRL-F"
Catatan :
Kode yang berwarna biru adalah alamat url icon yang harus anda ganti dengan url icon milik anda
Cara Mendaftar AdsenseCamp dan Menerbitkan Iklan

Pada post kali ini Saya akan share bagaimana cara mendaftar di AdsenseCamp

Belajar Bisnis Online
Pada tanggal 2 Februari 2011, Saya akhirnya memutuskan untuk mencoba terjun ke dunia bisnis online. Hitung hitung menambah pengalaman dalam dunia Blog, semoga aja nantinya sukses, hasilnya pun nanti insya Allah lumayan lah. Untuk pertama ini saya mencoba program Ads Publishing (menerbitkan iklan) dengan sistim PPC (Pay Per Click) sebagai permulaan.
Cara Membuat ShoutBox Tersembunyi di Blog
Melanjutkan postingan sebelumnya mengenai "Beberapa Situs Penyedia Layanan ShoutBox Gratis", ada satu cara unik untuk meletakkan ShoutBox pada blog yaitu membuat ShoutBox tersebut tersembunyi disamping kanan layar monitor, yang mana apabila di klik, ShoutBox tersebut akan muncul dan apabila di klik lagi, maka ShoutBox tersebut akan kembali lagi ke asalnya yaitu tersembunyi di kanan layar monitor.
Sebelumnya kamu harus punya dulu sebuah ShoutBox, kalau belum punya daftar dulu di situs penyedia layanan ShoutBox (baca: postingan saya sebelumnya).
Langkah memasangnya di Blogger.
Masuk kebagian "Rancangan" -> "Elemen Laman" -> klik "Tambah Gadget" terserah yang mana saja -> cari dan pilih yang bernama "HTML/JavaScript "
"
 "
"Copy Paste kode html dibawah ini ke dalam kotak form html tersebut, selanjutnya masukkan kode html ShoutBox kamu ke dalam kode html tadi, ganti kode yang berwarna biru tersebut dengan kode ShoutBox kamu, tidak perlu diberi judul.
<style type="text/css">
#gb{
position:fixed;
top:20px;
z-index:+1000;
}
* html #gb{position:relative;}
.gbtab{
height:100px;
width:30px;
float:left;
cursor:pointer;
background:url('http://i846.photobucket.com/albums/ab26/arifins/bukutamu.gif') no-repeat;
}
.gbcontent{
float:left;
border:2px solid #A5BD51;
background:#F5F5F5;
padding:10px;
}
</style>
<script type="text/javascript">
function showHideGB(){
var gb = document.getElementById("gb");
var w = gb.offsetWidth;
gb.opened ? moveGB(0, 30-w) : moveGB(20-w, 0);
gb.opened = !gb.opened;
}
function moveGB(x0, xf){
var gb = document.getElementById("gb");
var dx = Math.abs(x0-xf) > 10 ? 5 : 1;
var dir = xf>x0 ? 1 : -1;
var x = x0 + dx * dir;
gb.style.right = x.toString() + "px";
if(x0!=xf){setTimeout("moveGB("+x+", "+xf+")", 10);}
}
</script>
<div id="gb">
<div class="gbtab" onclick="showHideGB()">
</div>
<div class="gbcontent">
<!-- Silahkan Sobat Ganti Ini dengan kode buku tamu sobat --><div style="text-align:right">
<a href="javascript:showHideGB()">
[close]
</a>
</div>
</div>
</div>
<script type="text/javascript">
var gb = document.getElementById("gb");
gb.style.right = (30-gb.offsetWidth).toString() + "px";
</script>
</div>
Terus klik "Save" atau "Simpan"
Sekarang coba lihat blog kamu.
Ket: Kode yang berwarna merah adalah alamat url gambar (lihat gambar dibawah) bisa diganti dengan gambar lain, dengan cara diganti alamat url tersebut dengan alamat url gambar yang kamu punya.
Sedangkan yang biru, adalah kode HTML yang harus kamu ganti dengan kode HTML ShoutBox kamu.
Semoga Berhasil, Salam Blogger.

Beberapa Situs Penyedia Layanan ShoutBox Gratis
Mungkin bagi para Blogger yang sudah lama bermain didunia Blog sudah sangat mengenal apa yang disebut dengan Shoutbox (lihat gambar contoh ShoutBox di samping). Akan tetapi bagi para pemula yang baru belajar tentang Blog mungkin bertanya-tanya apa itu Shoutbox. Tidak ada salahnya pada post kali ini saya akan mencoba Sharing pengetahuan saya mengenai Tool ini.
Shoutbox adalah sebual Tool yang berfungsi untuk menampilkan pesan yang dikirimkan oleh pengunjung Blog atau Site anda melalui kotak ShoutBox yang telah dipasang di Blog atau Site kamu.
Apa bagusnya memasang ShoutBox dalam sebuah Blog atau Site ?
ShoutBox dapat memudahkan pengunjung untuk menyampaikan pesan cepat. Terkadang pengunjung malas untuk mengirimkan pesannya melalui kotak komentar, karena untuk itu pengunjung harus mengklik Entrinya dulu baru bisa menuliskan pesan. Apalagi kalau kamu membuat Blog di Blogger.com, karena di Blogger.com pengisian Form untuk "Nama", "Site" atau yang lainnya harus membuka Window baru lagi. Apalagi kalau koneksi sedang jelek. Sungguh sangat membosankan bukan ? Maka dari itu ShoutBox sangat berguna bagi Blog kita. Selain itu, ShoutBox juga berfungsi sebagai hiasan Blog. Agar Blog terlihat lebih menarik.
Beberapa situs penyedia layanan ShoutBox
Dibawah ini ada beberapa situs penyedia layanan ShoutBox yang bisa kamu pasang diblog yang mendukung HTML secara gratis. Namun untuk itu kamu harus register dulu. Lalu copy paste kode HTML nya dan pasang di Blog kamu.
Selamat Berkarya, Semoga Bermanfaat.
Langganan:
Postingan (Atom)